1. 파일질라 js 폴더에 공유된 movement.js를 넣는다.
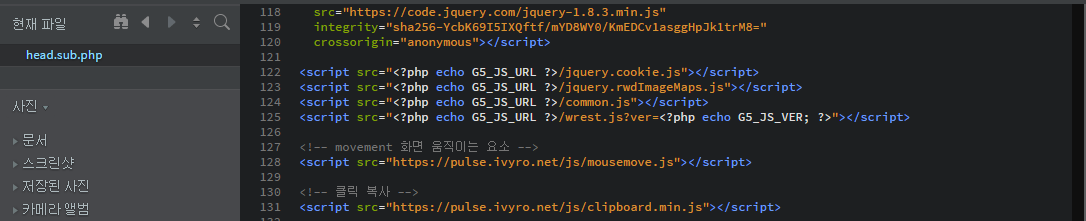
2. head.sub.php 에 js 스크립트 사용 코드를 넣는다.
<script src="<?php echo G5_JS_URL ?>/wrest.js?ver=<?php echo G5_JS_VER; ?>"></script>저는 이 코드 밑에 넣었어요!
h★ttps://pulse.ivyro.net/ 이건 제 갠홈 주소인데, 이 부분에 본인의 개인홈 주소를 넣으면 됩니다!

3. css 파일 하나를 골라 movement 스타일을 적용시킵니다. (배포 링크 참고해주세요.)
저는 style.css 가장 아래에 넣었습니다.

4. 넣고 싶은 사진을 임의의 폴더를 만들어 그 안에 사진을 넣습니다. 저는 hongsy 라는 폴더를 만들어 그 안에 이미지를 넣어뒀어요. 폴더 이름은 아무거나 편한걸로 해도 괜찮아요! (( 주의! 영어로 만들어야 합니다. 한글 X!!!))


5. 이제 head.php 파일을 열어서 이미지를 넣습니다.
<section id="body">저는 이 코드 아래에 넣었습니다.

혹시나 필요하실까봐... 밑의 코드 복사하셔서 사용하셔도 괜찮아요!
<div class="moving">
<img src="https://pulse.ivyro.net/hongsy/paper.png"
style="position: absolute; width: 50rem; top: -5rem; left: -14rem; transform: rotate(-42deg);" title="">
</div>
이미지 파일의 src 주소는 "(갠홈주소)/(임의로 생성한 폴더 이름)/(이미지파일명.확장자)" 로 해주시면 됩니다.
밑의 스타일은 홈에 적용해보시고 원하시는 대로 변경하시면 되어용
(참고. transform: rotate(-42deg); 는 사진을 기울이는 스타일 코드입니다.)
'Share' 카테고리의 다른 글
| 뮤직 플레이어에 태그 버튼 달기 (0) | 2023.04.15 |
|---|