
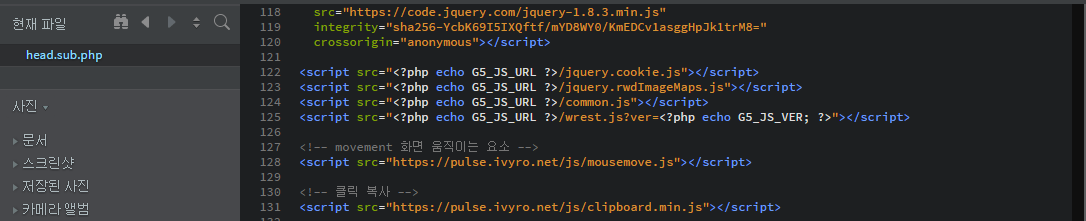
1. 파일질라 js 폴더에 공유된 movement.js를 넣는다. 2. head.sub.php 에 js 스크립트 사용 코드를 넣는다. 저는 이 코드 밑에 넣었어요! h★ttps://pulse.ivyro.net/ 이건 제 갠홈 주소인데, 이 부분에 본인의 개인홈 주소를 넣으면 됩니다! 3. css 파일 하나를 골라 movement 스타일을 적용시킵니다. (배포 링크 참고해주세요.) 저는 style.css 가장 아래에 넣었습니다. 4. 넣고 싶은 사진을 임의의 폴더를 만들어 그 안에 사진을 넣습니다. 저는 hongsy 라는 폴더를 만들어 그 안에 이미지를 넣어뒀어요. 폴더 이름은 아무거나 편한걸로 해도 괜찮아요! (( 주의! 영어로 만들어야 합니다. 한글 X!!!)) 5. 이제 head.php 파일을 열어서..
2024.01.30
